HotH Mobile allows you to customise your forms and dashboards in an easy and manageable way, providing your users with opportunity to update tickets on the go. Access the work queue, log, update and re-assign calls all from within your mobile device. Dashboards can be custom built per user privilege, allowing different users to only see necessary information.
How to Create a Custom Mobile Dashboard
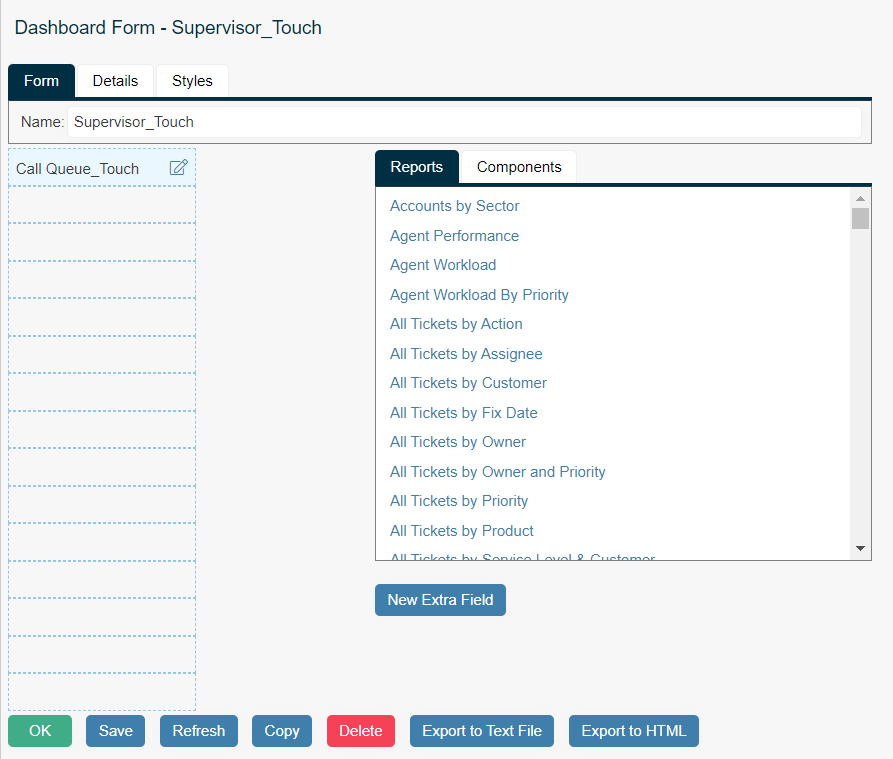
You can create a Dashboard Form for each login privilege. You need to name the dashboard with the privilege name, followed by ‘_Touch’. For example, ‘Supervisor_Touch’, ‘Webguest_Touch’, ‘Support_Touch’. This will pickup the correct dashboard depending on login privilege.

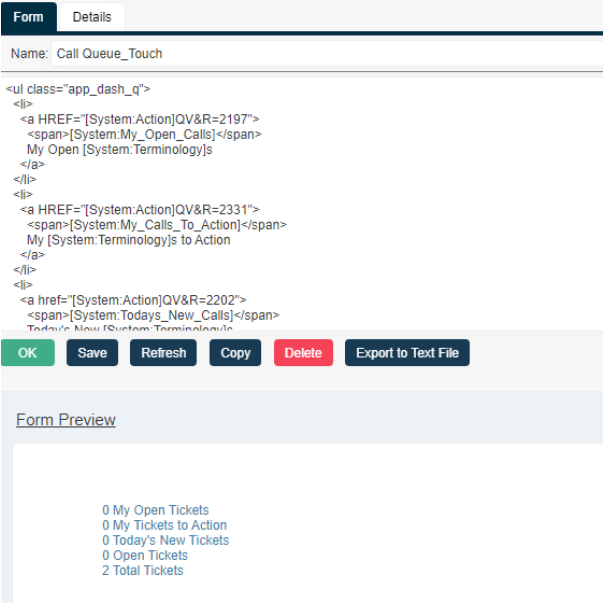
A good starting point is to use the Call Queue on your dashboard. There is a component on all new systems called ‘Call Queue_Touch’. This has been added to all helpdesk user dashboards (Supervisors, Analyst, Support). This includes the Views which indicate; ‘My Open Tickets’, ‘My Tickets to Action’, ‘Today’s New Tickets’, ‘Open Tickets’ and ‘Total Tickets’. If any more views are required, they can be created and added to the ‘Call Queue_Touch’ component. These will then become visible on the mobile dashboard.

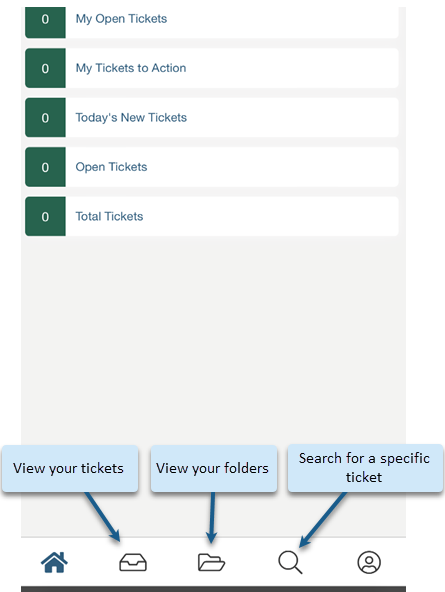
Below is how the component is presented on a mobile device:

Creating Tickets from a Mobile
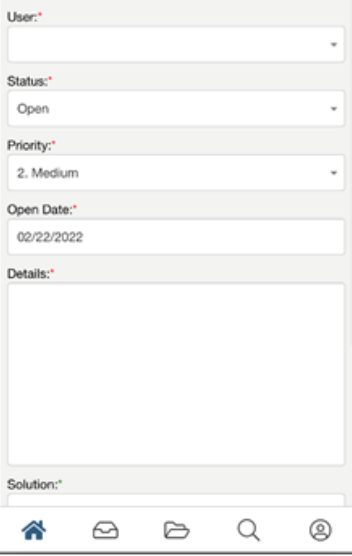
To create a ticket on the mobile device, select the ![]() icon from the top right. You are presented with a form such as the one below, with multiple fields to be entered:
icon from the top right. You are presented with a form such as the one below, with multiple fields to be entered:

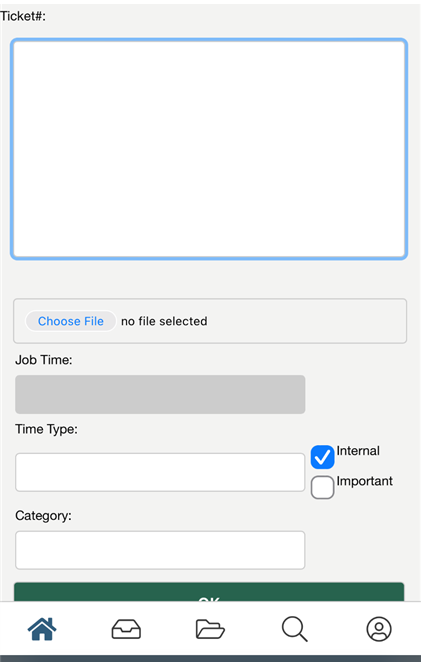
Click OK to generate a ticket and send emails to the relevant parties.
Select New Note at the bottom of the screen to add correspondence to the ticket (see below).

Creating a Mobile Ticket Form
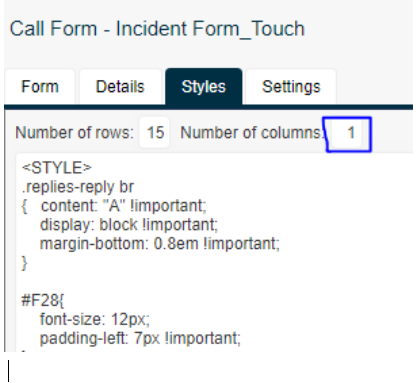
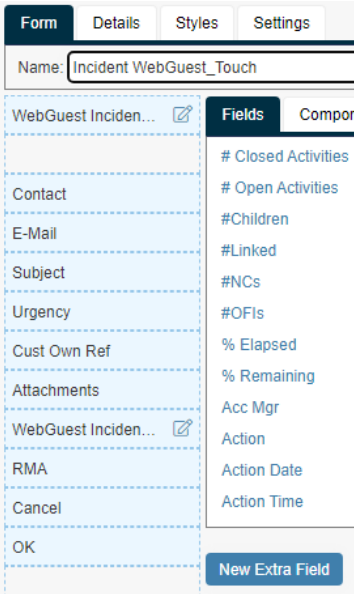
To create a ticket form for use on a mobile device, create a new form with the same name as your helpdesk form, appended with ‘_Touch’. For example, ‘Incident Form_Touch’. This ensures the mobile form gets pulled through at the correct time. For the mobile form, you add any fields in a similar way to your helpdesk forms. One thing to note is that you should ensure there is only one column for the touch form – this can be done on the ‘Styles’ tab of the form.

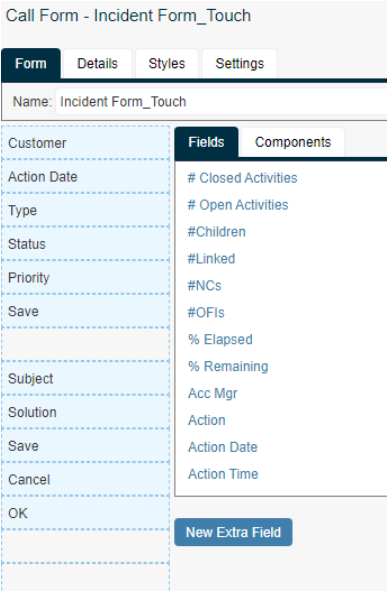
As you can see below, creating the mobile form is done using the drag and drop designer, so it is easy to pick and choose which fields will be relevant from the mobile perspective.

Creating the mobile form for the end-users is done in the same way. For example, our end-user form is called ‘Incident WebGuest’, so the mobile form needs to be called ‘Incident WebGuest_Touch’.

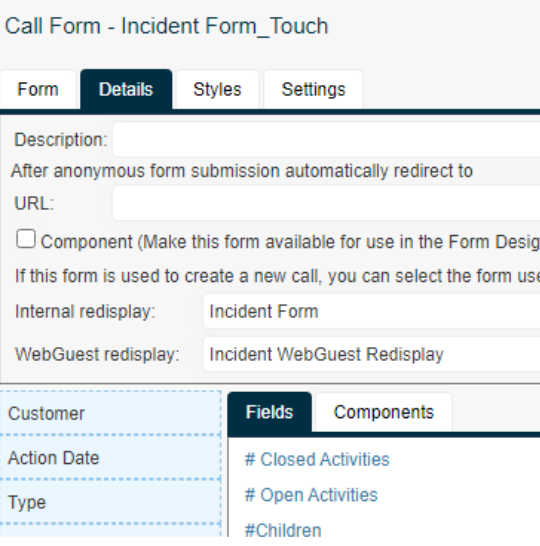
Internal & Webguest Redisplay
One thing to note is the mobile redisplay forms when being viewed from the helpdesk. To set these, go to the Details tab on the form, you need to select the form you want to be shown when viewed by a helpdesk agent. In this instance, we have selected our helpdesk form, ‘Incident Form’. For the Webguest redisplay, this is the form you would like the end user to see when they view the ticket (once it has been logged). In this example, we have selected our ‘Incident Webguest Redisplay’ form.

Still haven’t found what you’re looking for? Contact documentation@houseonthehill.com