“Type” specific Forms can be presented for KnowledgeBase items, meaning that you no longer have to use the generic capture form but simply ask for the data that is needed in that circumstance, saving time and effort and ensuring that the correct data is recorded at the right time.
Requirements
To make use of this feature your HotH system must have the HouseForms Module, and the Self Service Portal if Forms are going to be presented to end users to capture their requirements.
Click the links below to learn more information:
Operation
All work on Forms must be carried out through the web UI. Prior to creating the physical form there should be planning to decide what the form is to be used for and how that may impact HotH. Unless the form is to be used with existing HotH fields then extra fields must be added through use of the “Data Dictionary-Extra Fields” function.
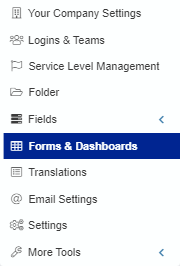
The form maintenance screens are accessed from Settings Cog ![]() > Forms & Dashboards.
> Forms & Dashboards.

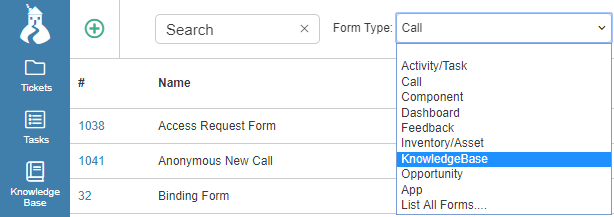
To access KnowledgeBase forms, select KnowledgeBase from the Form Type drop-down menu on the Forms & Dashboards page:
KnowledgeBase forms are used for building Forms that display and maintain information for the KB items.
Designing KnowledgeBase Forms
On selecting the KnowledgeBase option from the Form Type drop-down menu, you are presented with a screen showing existing Forms and an option to “Add ![]() ”.
”.
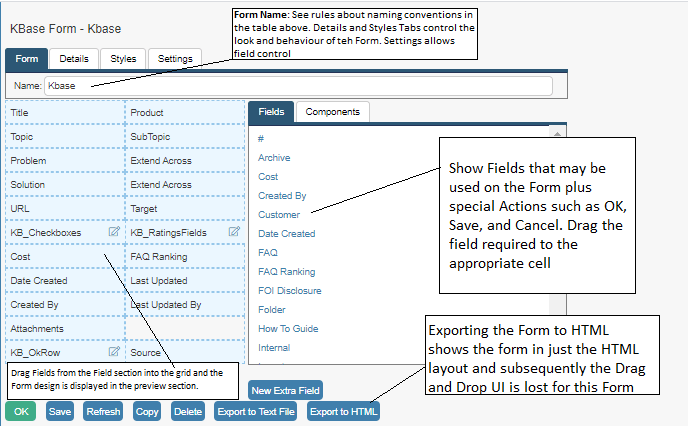
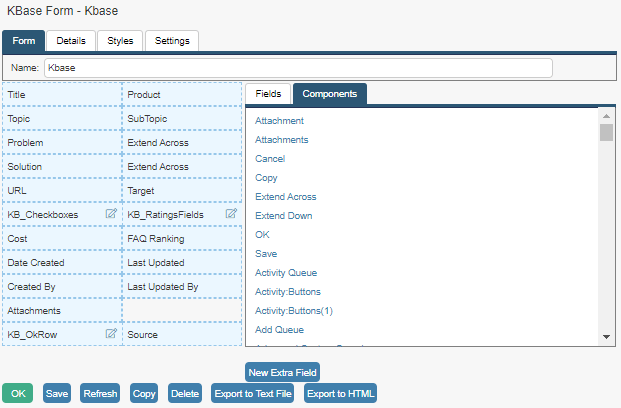
Clicking on “Add ![]() ” you are shown the Form Design window. An explanation of this is shown below:
” you are shown the Form Design window. An explanation of this is shown below:
As each Field is dragged from the Field Chooser, the Form is shown in the Form Preview screen underneath. Data shown in this view may not be valid and will only be resolved when the Form is in use.
Details Tab
The Details Tab of the Form allows entry of a Form Description and a URL that an Anonymous user will be taken to after using the Form and instruction that the Form be used when displaying the data. The WebGuest re-display option allows another Form to be specified when a ticket created with this form is viewed by a WebGuest.

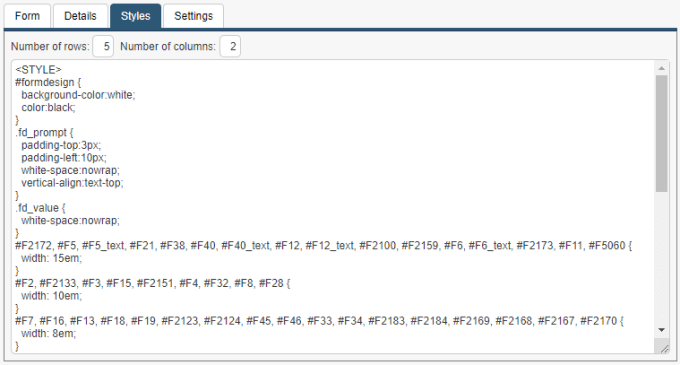
Styles Tab
The Styles Tab allows direct editing of the Styles controlling the look of the Form. After editing or adding new style information the user must select “Refresh” to see the working Form. This is where the Form can be edited to reflect any corporate styling that may be in place such as colours or font.
Another useful feature that can be applied in the Styles tab is the setting of the field prompt. By default the prompt will be taken as the field name but it is advisable to have short/reportable/meaningful field names and then use the prompt modification to set the prompt. The example below shows the syntax of the script block that can be put at the end of the styles section. It shows the reference to the field number (eg. F10033) and then how the prompt text is set.
<SCRIPT>
document.getElementById(‘F10033_prompt’).innerHTML=’Who is the Booking For:’
document.getElementById(‘F10030_prompt’).innerHTML=’What Date is the Meeting:’
document.getElementById(‘F10031_prompt’).innerHTML=’What Time is the Meeting:’
document.getElementById(‘F10032_prompt’).innerHTML=’IT Equipment you need:’
document.getElementById(‘F10038_prompt’).innerHTML=’Where is the training:’
document.getElementById(‘F10048_prompt’).innerHTML=’What Date is the training:’
document.getElementById(‘F10050_prompt’).innerHTML=’What Time is the training:’
document.getElementById(‘F10053_prompt’).innerHTML=’How many laptops are required:’
document.getElementById(‘F10074_prompt’).innerHTML=’Contact details for External traininer:’
</SCRIPT>
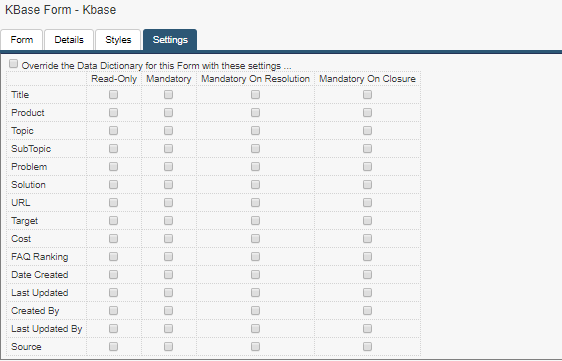
Settings Tab
The Settings Tab allows the user to override the underlying dictionary settings on the fields in respect to the attributes shown. The general Override option must be ticked before any item becomes active.

If the Export to HTML option is used the screen will show the html and a display of the Form. The HTML can be directly edited but to see these reflected in the Form the Refresh must be clicked.

The HouseForms feature also the ability to edit your forms with Extra Fields, which you can learn more about here.
Knowledgebase Component Forms
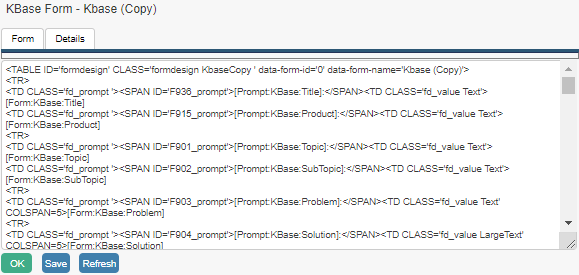
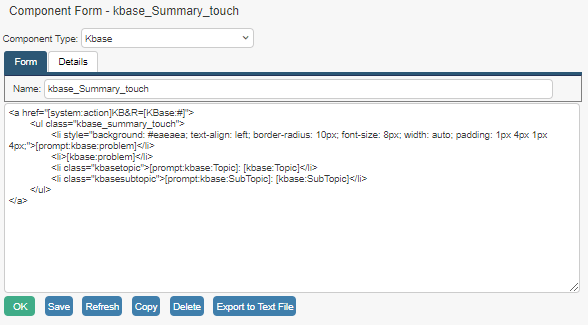
As a way of extending Form functionality, use can be made of Component Forms. These are Forms that can be embedded within other Forms. To create a KnowledgeBase Component Form, first navigate to Settings > Forms & Dashboards, then select Component from the Form Type drop-down menu. You can then select “Add ![]() “, and enter the name and corresponding HTML information of the desired widget. An example of a summary for a KnowledgeBase Form is shown below:
“, and enter the name and corresponding HTML information of the desired widget. An example of a summary for a KnowledgeBase Form is shown below:

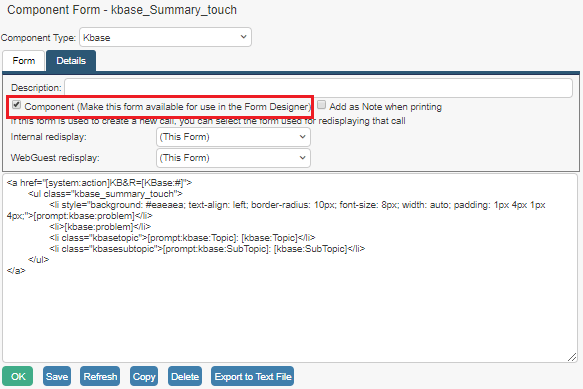
On the Details tab of the Form the option “Make this form available for use in the Form Designer” must be ticked.

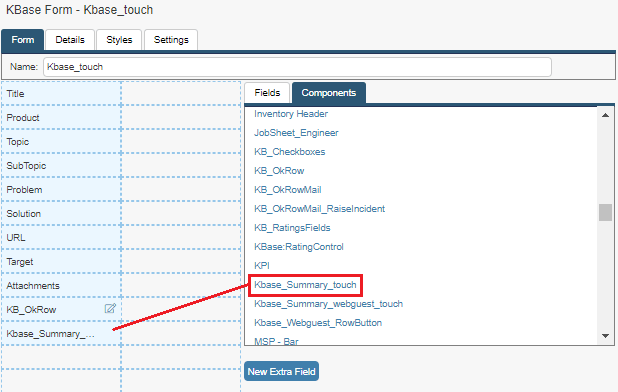
When used in the Form designer, the Component is dragged as any other field and rendered in the Form. In the example below the KnowledgeBase Summary component has been added to the KnowledgeBase Form.

Extra Fields within KnowledgeBase Forms
By their nature, KnowledgeBase Forms work with the fields that are available on the respective tables in the HotH database. These fields are shown on the grid to the right of the Form development area. However, it may be that the Form needs to contain fields which are not represented. In this case there are two options:
-
Where possible, try make use of fields that are available on the native table but are unused in the normal ticket screen. For example, on the ticket table there are several spare text, date and time fields that can be renamed and used.
-
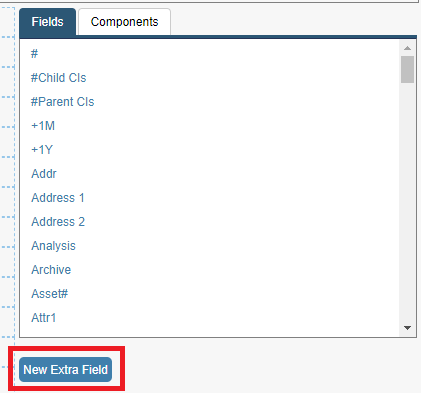
If all spare fields are already being used, then extra fields can be created for the table to which the Form is associated. Under the Fields tab, select the “New Extra Field” option.

Once the main details of the field have been set there are some formatting options that can be applied:
If a set of selection options are added to the Selection option then these will be shown as a drop down.
If field type Date is set then a date selection will be automatically added next to the field.
If field type checkbox is selected the prompt will show in Checkbox format.
If largetext is selected from the type then this should be accompanied by <TEXTAREA> in the Format field.
This in itself does not format the field on the Form. If required this will need to be done in the Styles tab and the field size can be set – the example below shows how the subject (F10), and solution (F43) fields are made larger.
}
#F10, #F43 {
width: 78em;
border-radius:0;
padding:10px;
border:1px solid #ccc;
}
textarea#F10, textarea#F43 {
height: 5em;
white-space: pre;
}
General Formatting of Forms
Within the design grid Components drop-down menu, there are the options of “Extend Down” and “Extend Across”. These can be positioned on a form to extend the number of rows or columns that are used be the adjacent field.

Still haven’t found what you’re looking for? Contact documentation@houseonthehill.com
Back to Top
Previous – Asset FormsNext – Mobile Forms and Dashboards